 |
| Universal Deisgn |
The same principle applies to online materials. If you are designing content for public web sites, and you are working at a university, you have to design your web pages with universal design in mind. If you want to reuse web-based instructional materials for a few years, you should consider the same design.
Luckily for us at Auburn University, we have an awesome Office of Accessibility, with an Assistant Director who is willing to talk with folks about how to get started on universal design. Dr. Scott Renner ran a couple of workshops this week, giving us lots of reasons why we need to do this (just in case federal law was not compelling enough), but also some easy tips and tricks on how to get started.
Why should we do this: Because it is the right thing to do.
How many times have you turned on sub titles in a movie because you had trouble hearing what is going on, or your high school Spanish was just too rusty? We all benefit from close captioning.
How many times have you enlarged the font on a word document or web site to make it easier to read for folks sitting in the back of the room? We all benefit from adding headers to our Word documents and PDF files.
How many times have you moused over an image to find out what it is about, where the image was taken? We all benefit from alt tags.
Be Proactive!
So, how do we do some of these things?
1. Scan to OCR, not to an image file.
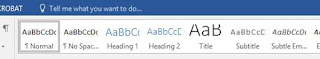
2. In Word, use Headers for your headlines
 |
| Header Toolbar |
3. Add alternative text for images for description: right click on image and find, under Properties, the alt tag. Capture the essence or main point of the image that you want to get across. The same image may require a different description, based on the context it is placed in.
4. Use the Accessibility Checker in MSWord and MSPowerPoint for Windows - under File - Check for Issues, Check Accessibility
5. For Powerpoint and Keynote: keep it simple, do not add text boxes
6. For Audio files: provide a text-based transcript
7. For Video files: provide close captioning and/or text-based transcript
8. Provide meaningful hyperlink description, so not Click here but turn the link itself into a description.
The Office of Accessibility can help you with more complex issues (for example, if you don't want to tackle close captioning right now, they can help).
My challenge to you -- start using at least one of these techniques today when you work on documents, materials that you know are bound to be distributed in some shape or form. You never know who is going to read or watch or listen to your content.